The Match Master project started out with some bold ideas. We wanted to push the bar as high as we could with web-only HTML5 technology and go at least as far as we could as if we were building a game in Flash. When the project was conceived in early 2014 there were not many HTML5 games that were considered console quality. The technology had made some recent advances and a lot of developers were working hard to prove it could be done. Our goal was to manage a single code base and deliver a game to web, iOS, Android and Windows Mobile. At the onset with HTML5 and Apache Cordova this was theoretically possible. We would also take this single code base and deliver three iterations of the game: Match Master 3000 for our own distribution, Top Chef Memory Challenge as a promotional game for the Bravo TV Top Chef franchise, and Real Housewives Memory Challenge as a promotion for the Bravo TV Real Housewives television series.

We reviewed several of the available frameworks and we went with CreateJS based on its impressive demos, the spectacular Atari Arcade, and its comfortable API given our experience with Flash.
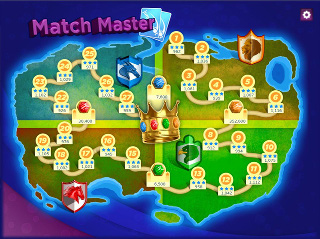
The game idea we settled on was a memory match or concentration mechanic. Match pairs of cards and score based on having a good memory and clearing the board quickly. However, we added several twists to the basic game play mechanic. At the time we were flabbergasted by the popularity of games like Candy Crush. We wanted to understand what elements made it so addictive and if we could replicate that in a game of memory match. We added a lot of features you would not find in a game of this type: moved-based instead of time based limit; 8 different game play mechanics of progressive difficulty culminating in 28 levels; story-based progression through 4 lands; boss level to beat in order to progress to the next land; achievements; and many others.
On final delivery we made a game we are proud of and it stacks up against the many successful games in our portfolio. While it hasn't been much of a commercial success, the code base and lessons learned will help give us a strong foundation moving forward in web games that work well on any platform.

We delivered a game we are proud of and the people involved find fun to play. Given our initial expectation and experience with our first HTML5 project we feel we are in a good position to deliver much more predicable schedules on future HTML5 projects. It is important that we better match requirements with our understood capabilities of HTML5. It is also important we either commit to a specific project design and platform target, or, when we design on the fly, do not commit to a specific delivery date. While we addressed the resource experience gap, it is still important as ever to assemble a capable and experienced team to predictably deliver creative projects. None of these issues are new to game development, regardless of the technology stack used.

The popular 9x9 numbers game. Arrange the numbers such that each number appears once in each row, column and 3x3 grid. A real brain teaser!
Play now

Take control of the airport tower and land the airplanes safely. Don't let the pressure get to you and don't crash!
Play now

You think you have a good memory? See how many levels you can master in our memory challenge to take the Match Master Crown!
Play now

Test your golf skills with the 7 iron. The pressure is on you, and you have only one swing. Can you get closest to the pin?
Play now

Rotate the pieces to connect the pipes to devise the optimal path from the start to the end while doing your best to collect all the gems.
Play now

Inspired by Tetris, rotate the Hexagon to catch falling blocks and prevent them from stacking too high.
Play now

Hey! The 80's called and they want their toys back. A unique puzzle game where you spin and match toys from a bygone era.
Play now

You were once the boss in the arcades. Now the machines want their revenge! Play through video game history to beat the arcade.
Play now

Awaken your inner Homeland Security and protect the borders! Prevent unwanted and unlikely peoples from crossing the border.
Play now

Guide your little snake around the yard, eat yummy things to grow, avoid bad things, and don't go beyond the fence.
Play now